Często podczas wprowadzania zmian w wyglądzie sklepu zwłaszcza RWD pojawia się pytanie – no dobrze ale jak to wygląda na różnych urządzeniach/rozdzielczościach?
Jedną z metod jest oczywiście uruchamianie strony na różnych fizycznych urządzeniach, problem jest często taki, że nie mamy tych urządzeń fizycznie u siebie.
Można to obejść poprzez symulowanie urządzenia mobilnego w przeglądarce internetowej. Dla przykładu ja posłużę się przeglądarką Google Chrome.
Po uruchomieniu strony sklepu internetowego (np. WAPRO B2C/B2B) czy dowolnej innej strony przeglądarka posiada wbudowane narzędzia techniczne wykorzystywane przez programistów i projektantów stron www.
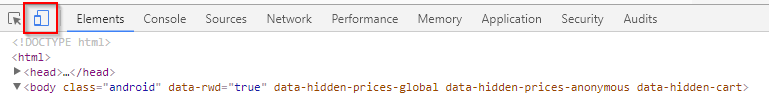
Na stronie należy kliknąć prawym przyciskiem myszy i wybrać opcję Zbadaj, pojawi się na dole dodatkowa konsola z informacjami technicznymi. Na pasku górnym tej konsoli w lewym górnym rogu pojawi się ikona z możliwością przełączania widoku do widoku mobilnego.
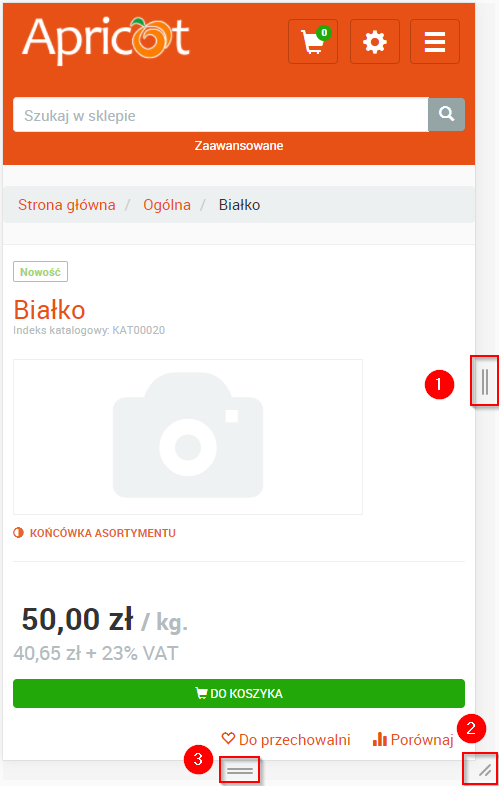
Po jej kliknięciu zmienia się strona poprzez wyświetlenie dodatkowych pasków pozwalających zmienić rozmiar roboczy okna co symuluje różne rodzaje rozdzielczości ekranu.
Zmieniać można wysokość/szerokość/ wysokość i szerokość jednocześnie. Pozwala to przetestować większość ustawień strony jak będzie ona wyświetlana na laptopie/tablecie czy smartfonie.